Hi, my name is
Brad Tramel.
I build cool websites.
More formally, I'm a Full Stack Web Developer for the Minnesota Timberwolves & Lynx. I design and build engaging interactive experiences.
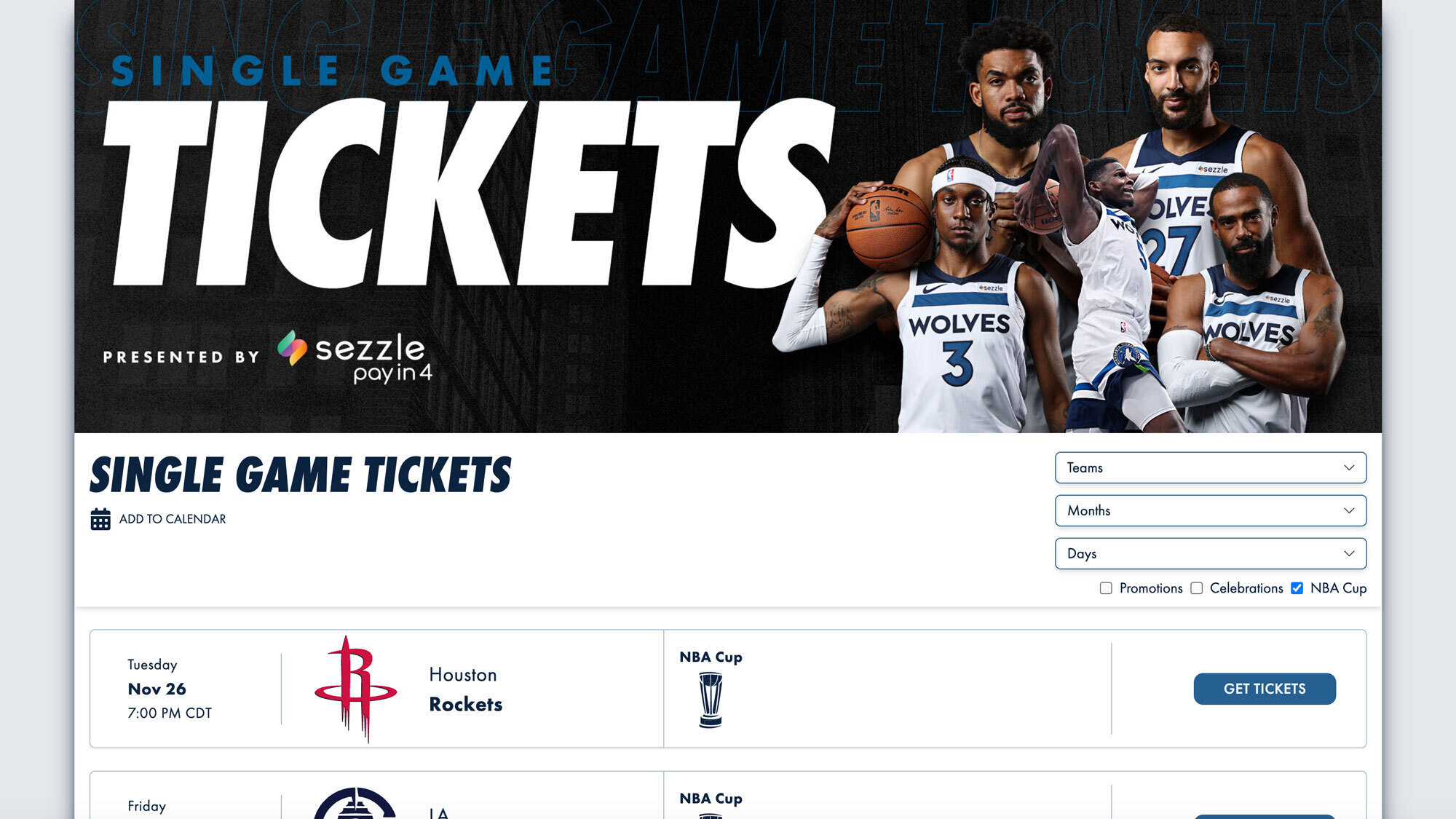
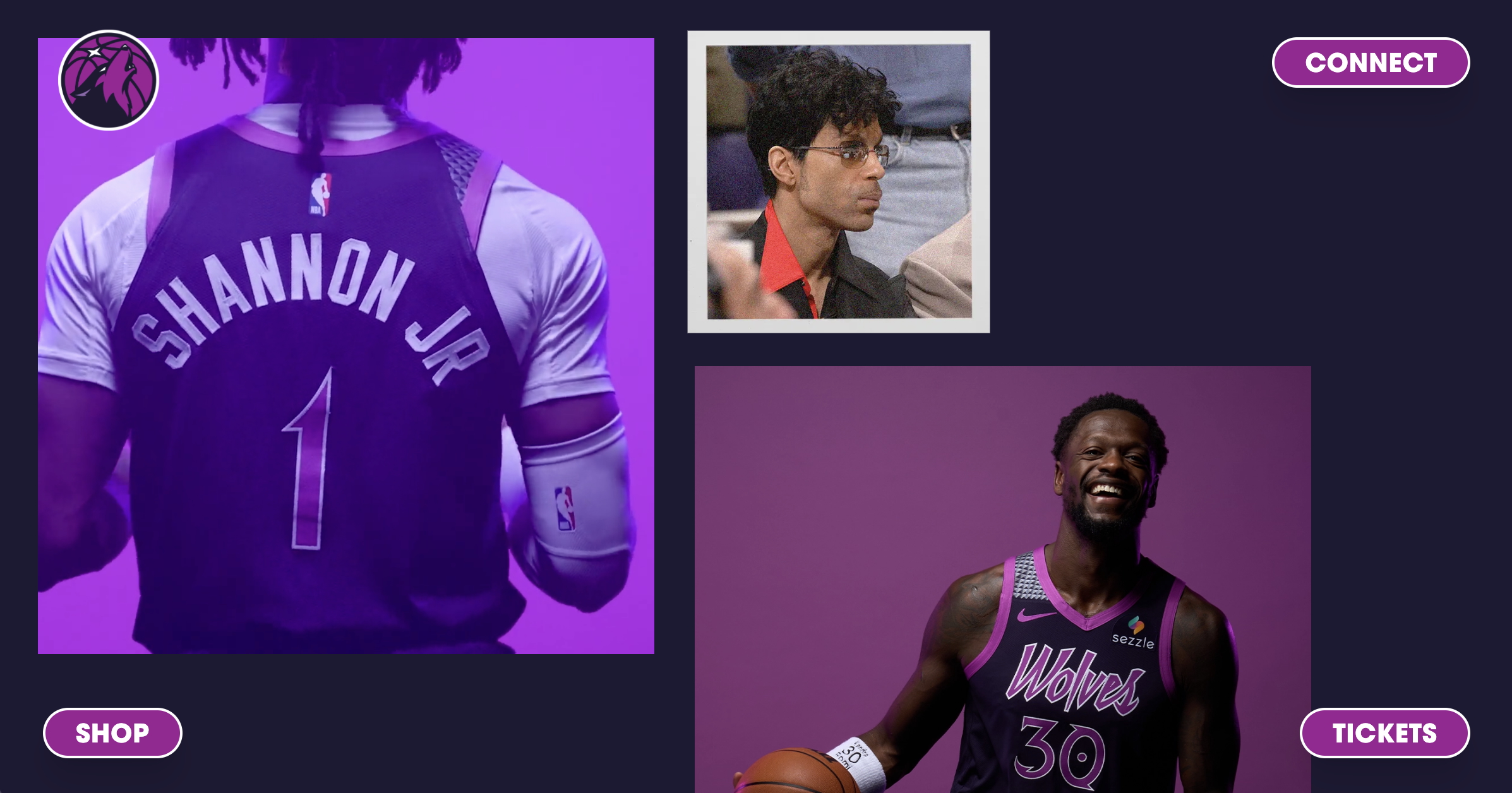
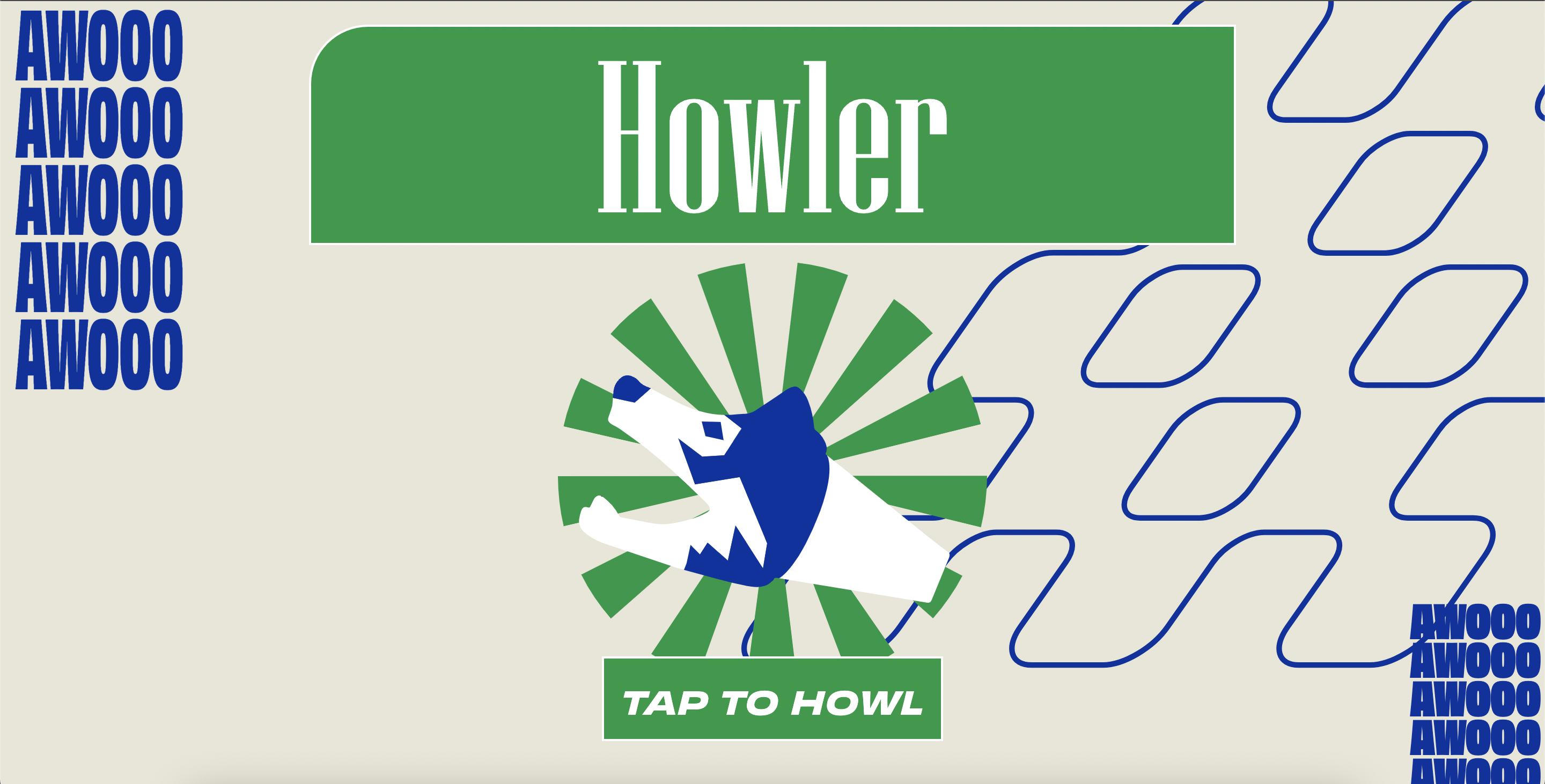
Hey there! My name is Brad. I build award-nominated web experiences for the Minnesota Timberwolves & Lynx: flashy marketing pages to get fans hyped, and clean React UIs to make sure those fans enjoy browsing concessions, buying tickets, and interacting with the brand.
My professional life used to be an amalgam of side gigs — I managed projects for a construction company, wrote copy for an e-commerce giant, and even detoured to law school. I taught myself to code 6 years ago and never looked back
Now I use my writing chops, eye for design, and endless curiosity to build and design pixel-perfect websites.

- NextJS
- Tailwind
- NextJS
- Maptiler
- OpenStreetMap

- NextJS
- Tailwind
- APIs

- NextJS
- Tailwind
- Framer Motion

- NextJS
- Tailwind
- Framer Motion
- NextJS
- Figma
- Tailwind
- Framer Motion
- NextJS
- Tailwind
- NextJS
- Maptiler
- OpenStreetMap
- NextJS
- Tailwind
- APIs
- NextJS
- Tailwind
- Framer Motion
- NextJS
- Tailwind
- Framer Motion
- NextJS
- Figma
- Tailwind
- Framer Motion
04. What's Next?
Don't Be Shy
My inbox is open. I'm always happy to chat about code, design, or nothing in particular.
Built with 💙 by Brad Tramel
Design inspired by Brittany Chiang